Client
Top National Bank*
Services
Research & Strategy
Wireframing
Hi-Fi Screen Design
Prototyping
Handoff to Devs
Year
Spring 2022
Role
Mid Designer
The Project
The Mortgage Underwriting team at a Top National Bank* partnered with our Human Centered Design (HCD) team to gain a deeper understanding of the mortgage underwriting process. The result of this collaboration was to propose a future vision for the Mortgage Underwriting experience that will sit over the existing environment while still using it as the system of record.
*This project is protected by a Non-Disclosure Agreement (NDA)
The Approach
The Approach
Our team leveraged HCD methodologies together with a technology-agnostic mindset in our approach to examine the facility of existing processes and technologies and the overall experience of users. Applying a “human-centered design” framework, we analyzed our research findings in collaborative working sessions to identify key pain points, gaps in productivity, and opportunities for an improved user experience. Our approach can be separated into the following two phases:
Insight Phase
The first phase of this engagement was to research and identify the key pain points, opportunities, and current state of the Mortgage Underwriters.
Conducted 18 focused interviews of key users to gather understanding, expertise, and insights on the mortgage underwriting process.
Facilitated collaborative working sessions to review and refine the current state of Underwriting and the roles involved, focusing specifically on Underwriters and Junior Underwriters.
Mapped the user experience at a high level and highlighted workflow opportunities for Underwriting that will benefit users.
Presented our findings to stakeholders in the Insights Review to get buy-in before imagining an ideal solution for mortgage underwriters.
Vision Creation Phase
Once we understood and validated the current state, our team began imagining an ideal solution for mortgage underwriters by:
Envisioned a task-based tool that could streamline the Underwriter’s current workflow and maximize productivity.
Built lo-fi wireframes to illustrate quickly and efficiently how our vision could improve the underwriter’s process
Gathered feedback on design concepts and system interactions from stakeholders, and further refined our vision according to their input.
Finalized UI concept artifacts and created a detailed deliverable outlining the narrative for an ideal future state where a new software experience helps execute Underwriting more efficiently.
Current State Assessment
Current State Assessment
As part of the Insight phase, our team met with various types of Underwriters and management to better understand the daily workflow and pain points experienced by this group. In order to create a task-based solution for an ideal Underwriting experience, we needed to look at the user’s daily journey through the underwriting process as well as the templates and calculators they use along the way.
Some of our findings during this assessment were that Underwriters use a number of external tools to compensate for the lack of functionality of the software, the current system of record. To perform their daily tasks, users are forced to use templates and calculators that exist outside the software and input large amounts of data manually.
Current State Deliverables
The following deliverables were presented stakeholders to back up and inform our next steps in creating a future vision.
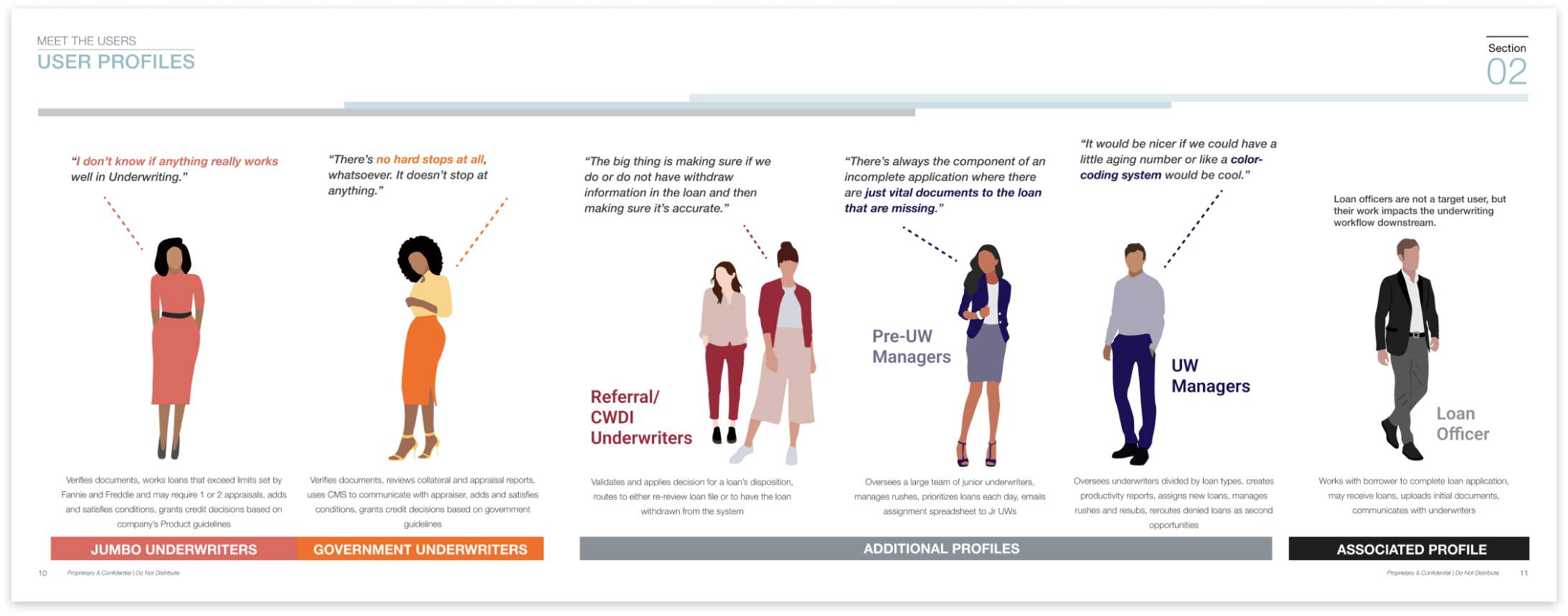
In order to understand the users, personas of primary users were created to include daily tasks, pain points, mental models, and tools used.
To understand the day in the life of primary users, we mapped out their current process and included pain point and areas of opportunity.
Overarching Gaps
We identified 4 overarching themes that represent the gaps in productivity and efficiency that users experience while performing their daily tasks.
Accessibility: The process lacks easy retrieval, input, and tracking of updated information, causing inefficiencies.
Task Management: There’s no clear workflow or system cues to prioritize tasks, leading to confusion and delays.
Consolidation: Too many templates and redundant tools complicate the process and lack consolidation.
Usability: Redundant data entry and inefficient external tools create a fragmented, non-seamless user experience.
The Vision
The Vision
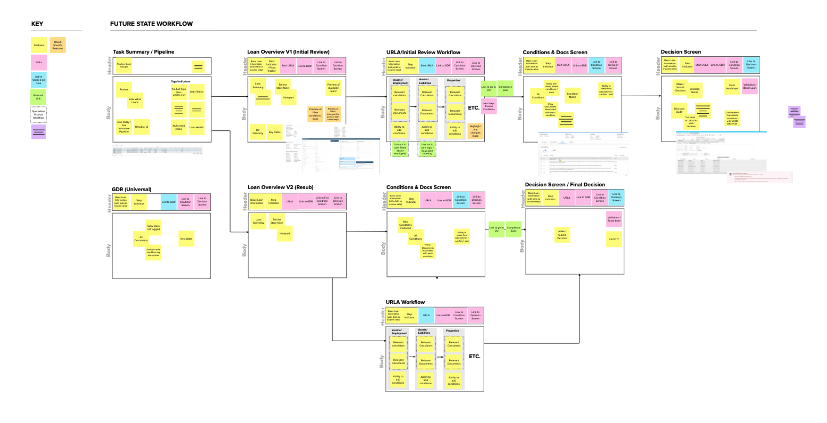
Using the overarching themes as our guiding principles, we envisioned an ideal, product-driven workflow to help Underwriters reach decisions faster. Our goal was to provide a more user-friendly, human-centered experience that is responsive to each Underwriter’s needs.
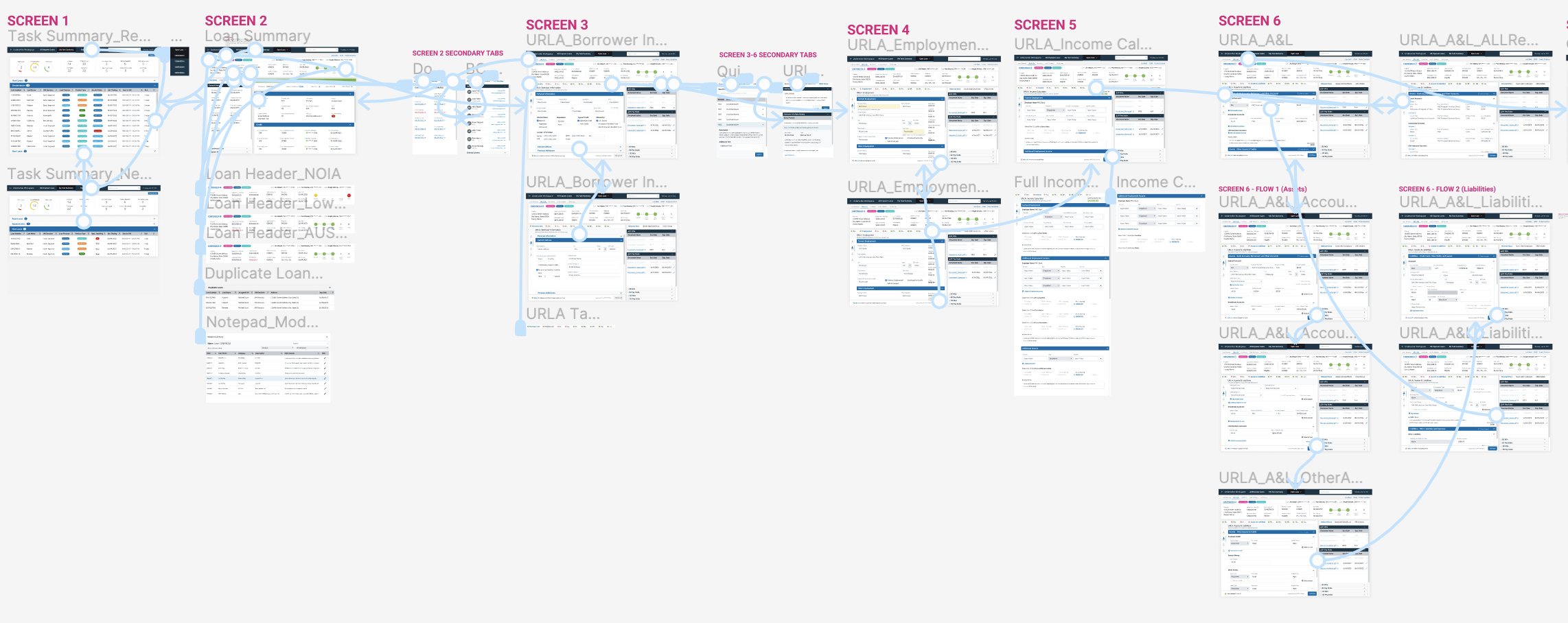
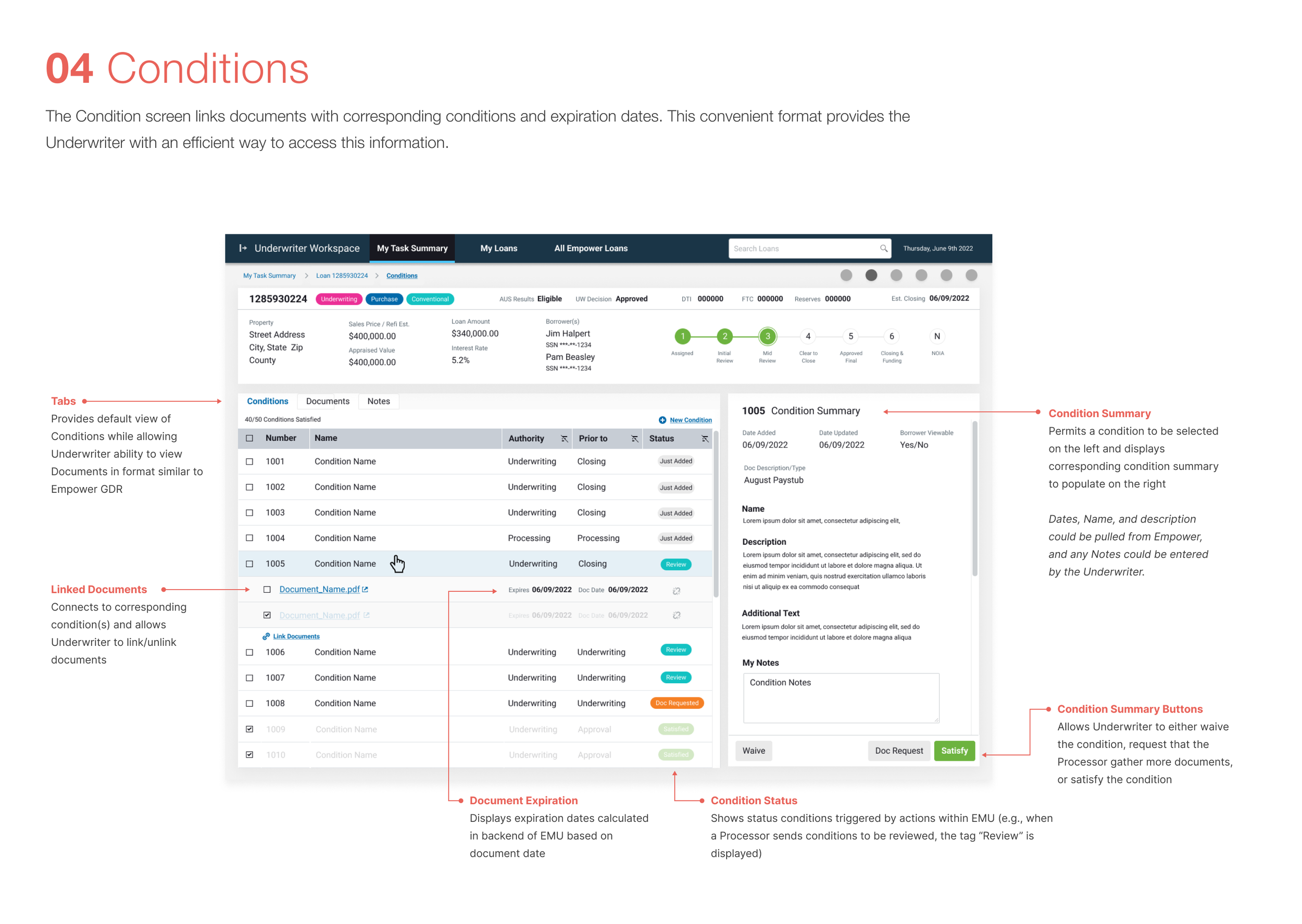
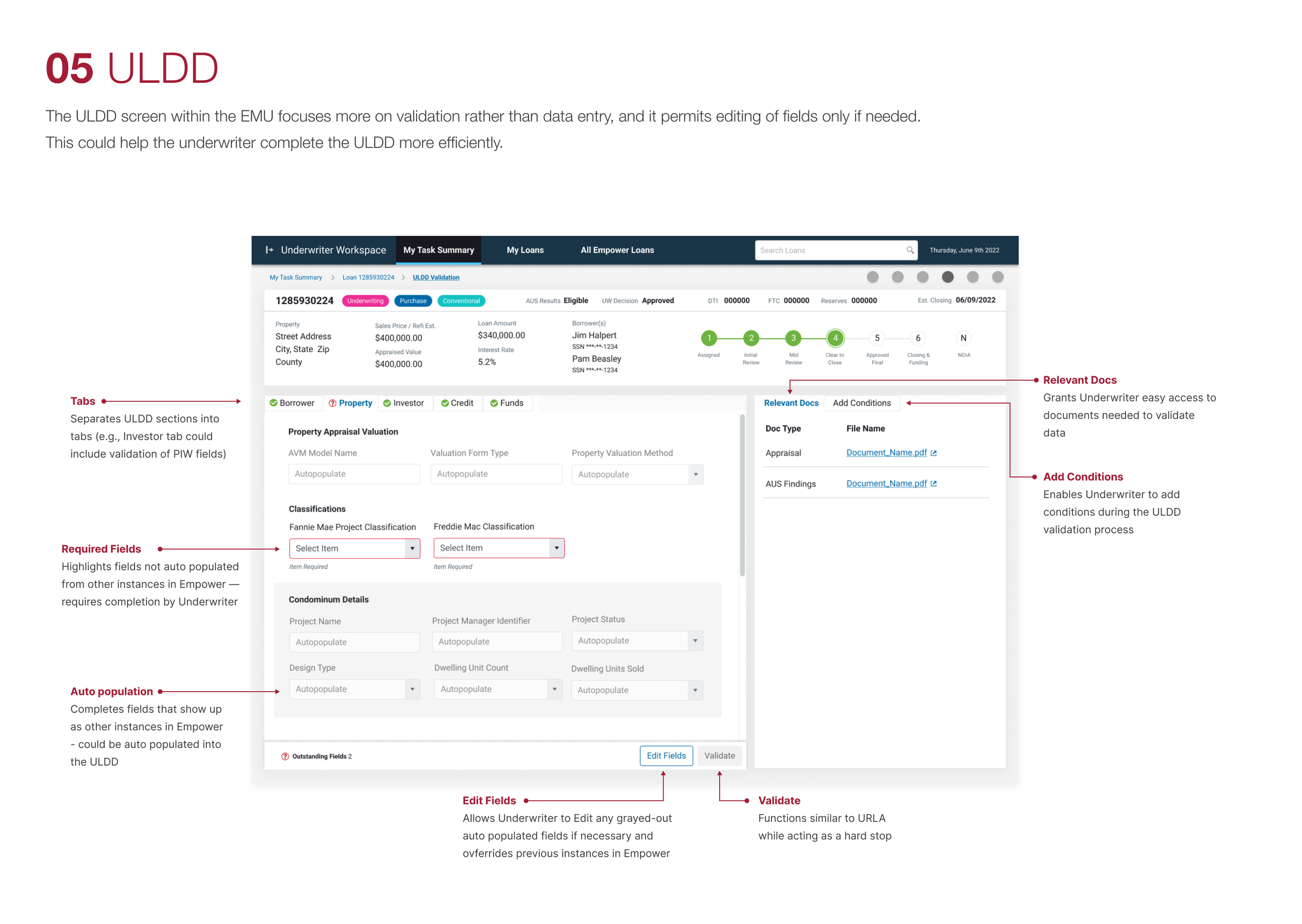
Concept Screens
We designed an application to sit on top of the company’s established software installation. The goal of this tool is to provide a streamlined approach to Underwriting through the more efficient use of existing tools and the incorporation of calculators and templates that currently reside outside the software. This platform will interact with Company's software installation.
Key Features:
Single dashboard that provides quick view of key loan information
Product-driven workflow that consolidates templates and calculators and accessing external resources in intuitive screens
Centralized data and easily accessible detailed file information and associated documents at the correct time (Just enough, just in time)
Task management functionality and organization, prioritization, and storage for notes, documents, and conditions






Final Deliverables
Final Deliverables
In addition to a detailed vision book outlining our research and concept screens, we included a working prototype in Figma well as a style guide of the UI components for dev handoff.
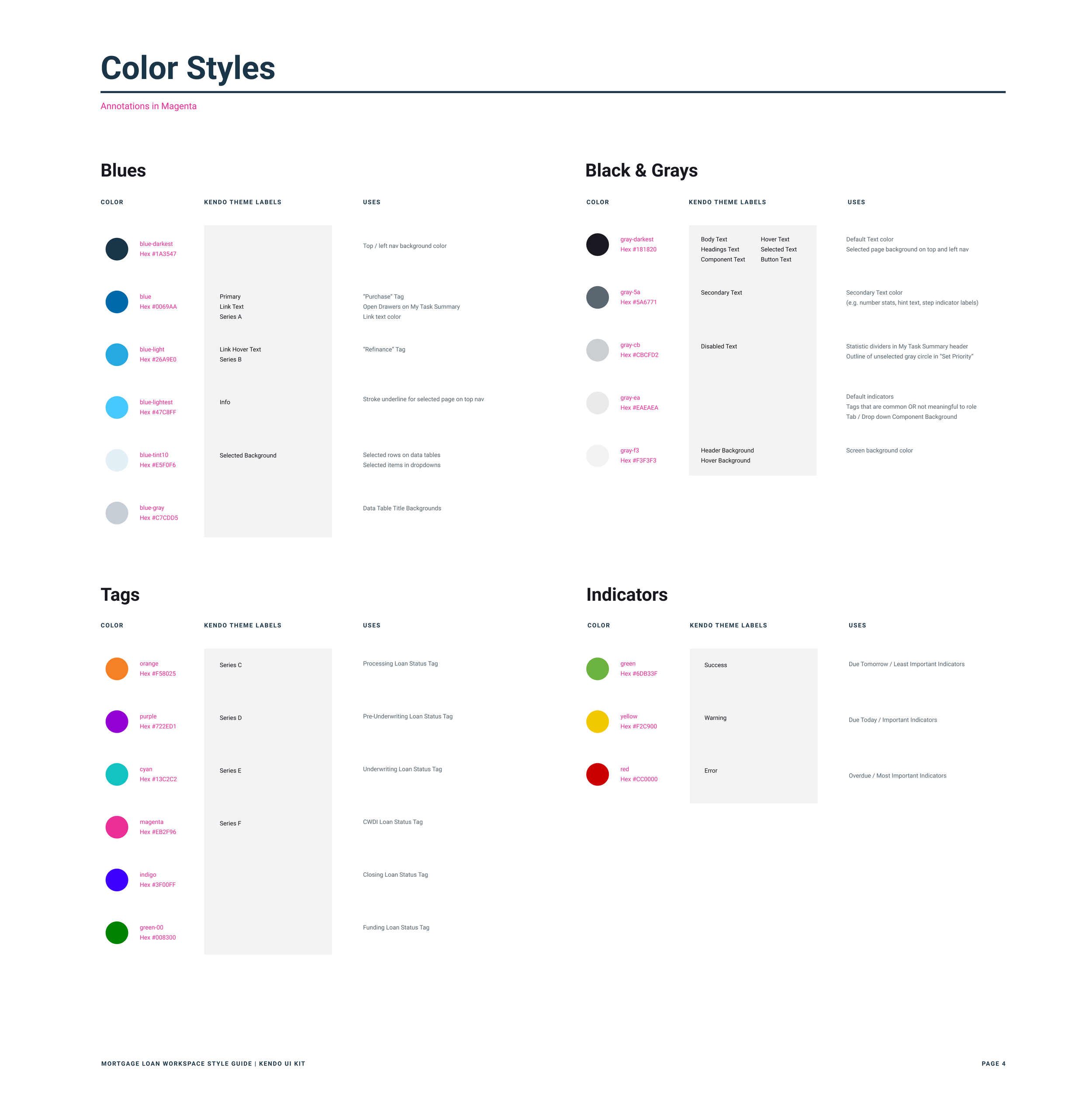
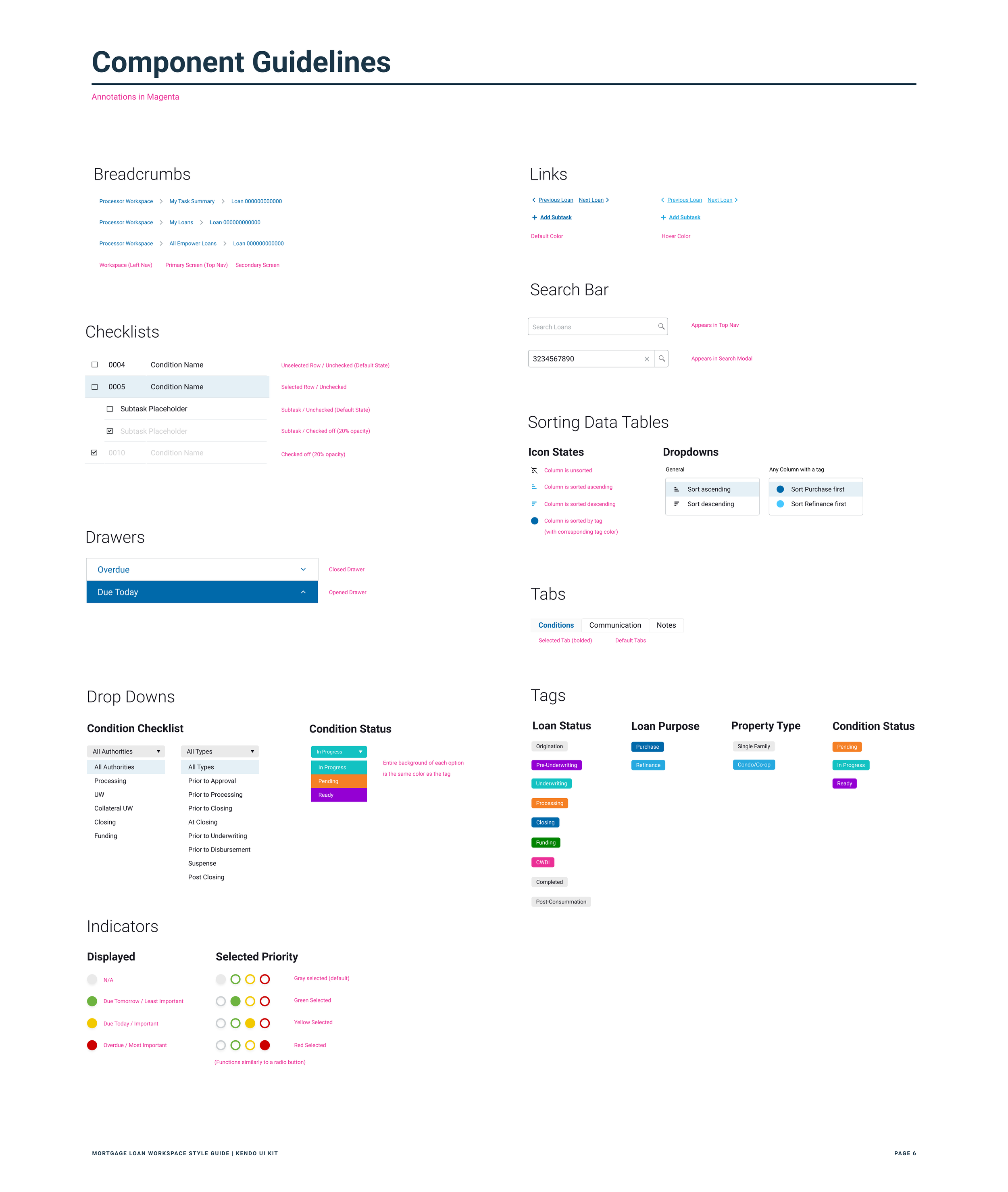
Style Guide
To create the screens and UI, our team utilized the Kendo Component Library. As the tool scaled to other areas of Mortgage Lending and incorporated other users’ needs (Processors, Back Office, etc.) we created a style guide to make handoff to devs efficient and seamless.
To the left are a couple sample pages from the style guide. These examples include component guidelines, text & color styles, and redlined screens.